Getting started with source map explorer in Angular
What are Source Maps?
Source maps are a crucial tool for modern web development, especially in projects that involve complex frameworks like Angular. At their core, source maps are files that map the generated, minified, or transpiled code back to its original source code. They contain information about the relationship between your source code and the code that’s actually executed by the browser. This information allows developers to debug and inspect their code more effectively.
Getting started with Source Map Explorer
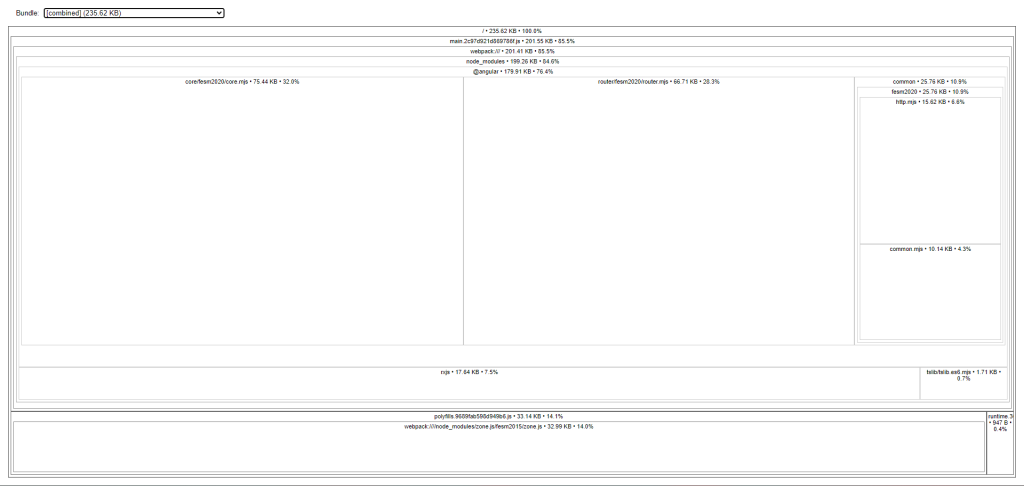
The source map explorer identifies the origin of each byte within your minified code, providing you with an interactive tree-map visualization to assist in pinpointing the source of all the code components.
Now that you understand the importance of source maps and how to visualise them with source map explorer let’s walk through how to enable and use them in your Angular project:
1. Enable Source Maps
By default, when you build an Angular application using the Angular CLI, source maps are generated for you. To ensure they are enabled, you can check your angular.json file under the "configurations" section for your build target (e.g., "production"). Ensure that "sourceMap" is set to true.
"configurations": {
"production": {
"sourceMap": true,
// Other configuration options...
}
}
2. Build Your Angular Application
To generate the production build of your Angular application with source maps, use the following command:
ng build --configuration=production
3. Install Source Map Explorer
To generate the production build of your Angular application with source maps, use the following command:
npm install -D source-map-explorer
Note: This will install it as a dev dependency on your application
4. Add The Script To Your Package.json
To easily run the source map explorer UI, you can add the following script to your package.json
"explore-source-maps":"source-map-explorer dist/*/*.js"
5. Visualize Your Source Maps
To start up the source map explorer interface, you can then run the following command
npm run explore-source-maps

The site is interactive so should be able to click into various packages and explore your source files in relation to each other.
Conclusion
Source maps will provide you with incredible insight with regards to how your source contributes to your bundle size and what modules and components may be causing your bundle to be less performant.
Source map explorer helps you visualise the source map and lets you understand the impact modules and changes have on your bundle size.
WRITTEN BY
Yashlin Naidoo